PythonでGUI
pythonはターミナルで python なんたら.pyと実行するのが基本です。
趣味のプログラミングはそんなもんですが、つまらないし達成感がないですよね。
ほんとはカラフルなウインドウを開けたり閉じたりしたいもんです。
そんな希望が叶うかもしれない(多分無理)GUIのおまとめクラス群がPySimpleGUI。
特徴は、画面のパラメーターをリスト化することだそう。
パラメーターなんて何かを見ながら設定するわけで、そんなら半端に読みやすい必要もなく、書きやすいほうが良いという発想なのだろう。
とても同意します。
どんどんGUI画面を作って、EXE化すればpythonがより楽しいこと請け合いです。
まあ、簡単には動かなくて、プログラム以外にほとんど時間を取られてしまうのもまた請け合いですが、時間が(さらに優秀な誰かが)解決してくれるのもまた請け合いです。
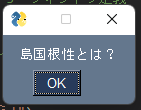
その前に 例 (2行だけよ)
import PySimpleGUI
PySimpleGUI.popup('島国根性とは?')
PySympleGUI参考サイト
日本語はまだ少ないがこちら様完全日本語解説これでOK
本家や近いところ
https://github.com/PySimpleGUI/PySimpleGUI/tree/master/DemoPrograms
GitHub - nngogol/PySimpleGUI: Launched in 2018 Actively developed and supported. Supports tkinter, Qt, WxPython, Remi (in browser). Create custom layout GUI's simply. Python 2.7 & 3 Support. 100+ Demo programs & Cookbook for rapid start. Extensive documentation. Examples using Machine Learning(GUI, OpenCV Integration, Chatterbot), Floating Desktop Widgets, Matplotlib + Pyplot integration, add GUI to command line scripts, PDF & Image Viewer. For both beginning and advanced programmers .
Launched in 2018 Actively developed and supported. Supports tkinter, Qt, WxPython, Remi (in browser). Create custom layo...

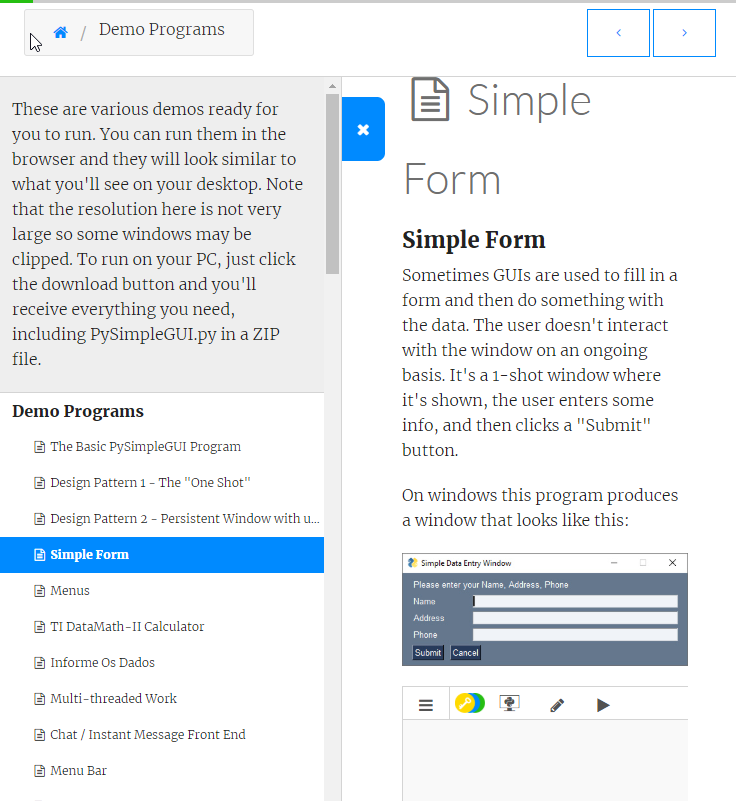
Demo Programs
These are various demos ready for you to run. You can run them in the browser and they will look similar to what you'll ...

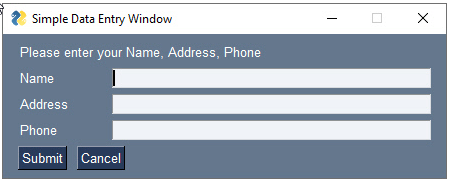
PySimpleGUI コード例

import PySimpleGUI as sg
layout = [[sg.Text('Please enter your Name, Address, Phone')],
[sg.Text('Name', size=(10, 1)), sg.InputText(key='-NAME-')],
[sg.Text('Address', size=(10, 1)), sg.InputText(key='-ADDRESS-')],
[sg.Text('Phone', size=(10, 1)), sg.InputText(key='-PHONE-')],
[sg.Button('Submit'), sg.Button('Cancel')]]
window = sg.Window('Simple Data Entry Window', layout)
event, values = window.read(close=True)
if event == 'Submit':
print('The events was ', event, 'You input', values['-NAME-'], values['-ADDRESS-'], values['-PHONE-'])
else:
print('User cancelled')
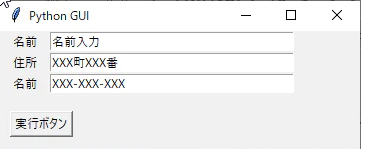
tkinterだとこのくらい


import tkinter
from tkinter import messagebox
#ボタンがクリックされたら実行
def button_click():
input_name_value = input_name.get()
input_address_value = input_address.get()
input_phone_value = input_phone.get()
show_message = "名前:" + input_name_value + 'が入力されました。\n'
show_message += "住所:" + input_address_value + 'が入力されました。\n'
show_message += "電話番号:" + input_phone_value + "が入力されました。"
print(show_message)
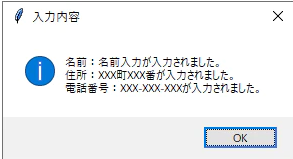
# 入力内容をポップアップ画面で表示
messagebox.showinfo("入力内容" ,show_message)
#ウインドウの作成
root = tkinter.Tk()
root.title("Python GUI")
root.geometry("360x120")
# 名前
input_name_label = tkinter.Label(text="名前")
input_name_label.grid(row=1, column=1, padx=10,)
# 入力欄の作成
input_name = tkinter.Entry(width=40)
input_name.grid(row=1, column=2)
# 住所
input_address_label = tkinter.Label(text="住所")
input_address_label.grid(row=2, column=1, padx=10,)
# 住所入力欄の作成
input_address = tkinter.Entry(width=40)
input_address.grid(row=2, column=2)
# 電話番号
input_phone_label = tkinter.Label(text="名前")
input_phone_label.grid(row=3, column=1, padx=10,)
# 電話番号入力欄の作成
input_phone = tkinter.Entry(width=40)
input_phone.grid(row=3, column=2)
#ボタンの作成
button = tkinter.Button(text="実行ボタン",command=button_click)
button.place(x=10, y=80)
#ウインドウの描画
root.mainloop()



コメント